CDN Font Problem

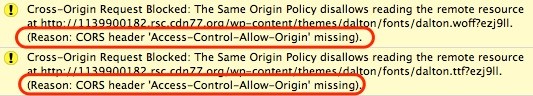
Sometimes the fonts do not work after cdn integration because some browsers refuse to embed the fonts which come from a 3rd party URL because of security risk.

The solution is so easy for both Apache and Nginx.
Solution 1
Apache
You need to add the following code into .htaccess
<IfModule mod_setenvif.c>
<IfModule mod_headers.c>
<FilesMatch "\.(gif|png|jpe?g|svg|svgz|ico|webp)$">
SetEnvIf Origin ":" IS_CORS
Header set Access-Control-Allow-Origin "*" env=IS_CORS
</FilesMatch>
</IfModule>
</IfModule>
<IfModule mod_headers.c>
<FilesMatch "\.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$">
Header set Access-Control-Allow-Origin "*"
</FilesMatch>
</IfModule>
Nginx
You need to add the following code into /etc/nginx/nginx.conf
location ~ \.(ttf|ttc|otf|eot|woff|woff2|font.css|css|js)$ {
add_header Access-Control-Allow-Origin "*";
}
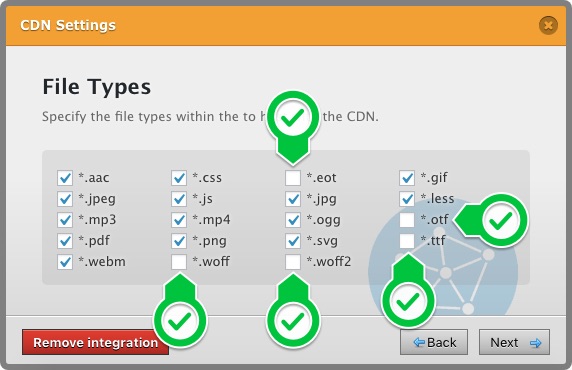
Solution 2
The Solution 1 above must fix the problem but if Solution 1 does not fix, you can exclude the font extensions as below.

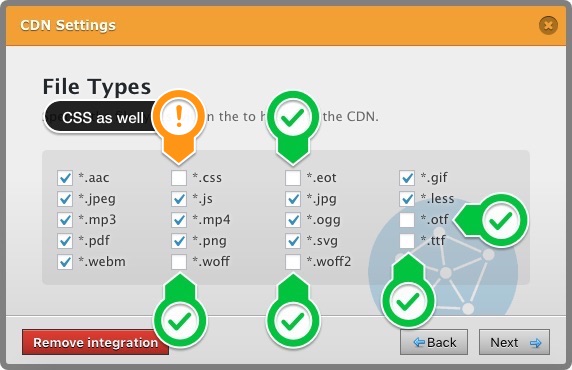
Solution 3
The Solution 2 above must fix the problem but if Solution 2 does not fix, you can exclude the CSS extension as well.